Phunics is a reading website developed and launched by USA English to help students improve English pronunciation and vocabulary. USA English has been working with Maples Design since 2019, but in 2023 went through a full site redesign as part of a new marketing strategy. The newly-designed site offers a much more powerful platform, giving the site editor more control over the website content and layout while sticking to the overall site theme.
Phunics
Why redesign Phunics?
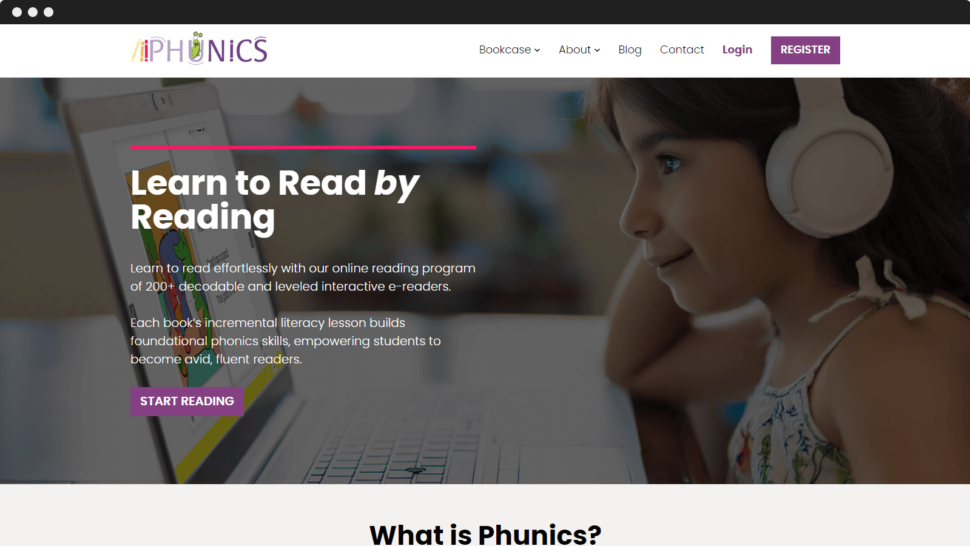
Phunics was in huge need of a redesign. Their site was using an old theme and the design did not match the current brand. The admin interface was also outdated, giving the website manager limited capability to update content and layouts. This wasn’t going to work for their new marketing goals. Maples Design worked with Phunics to investigate what they needed. It was clear a more cohesive design was important to appeal to their target audience. Moving from the classic editor to the newer block editor would also give the site editor more control over the website and pages.

Starting from the ABCs
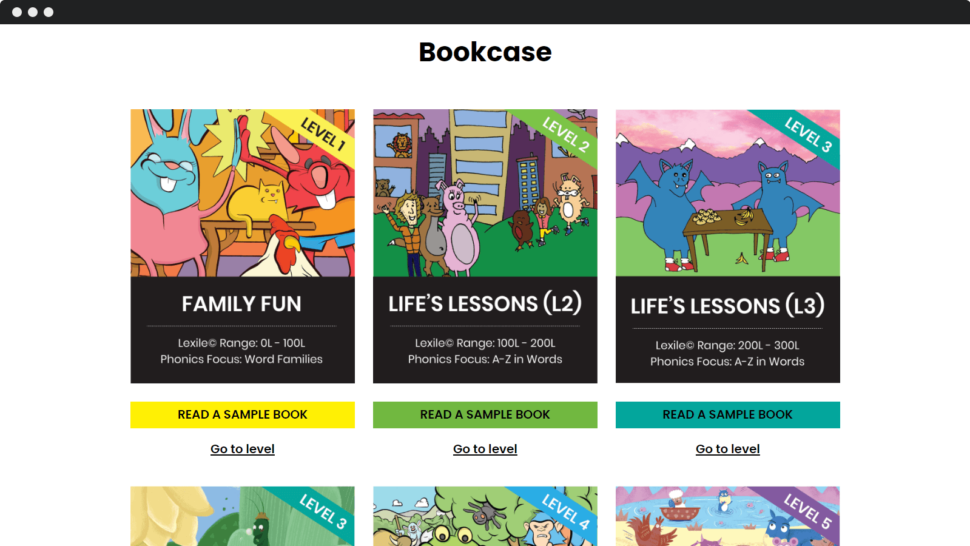
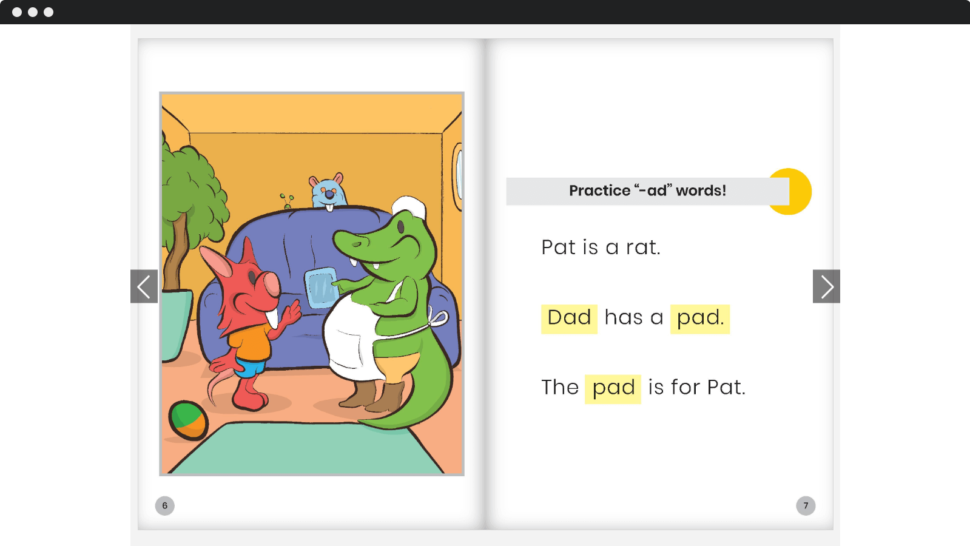
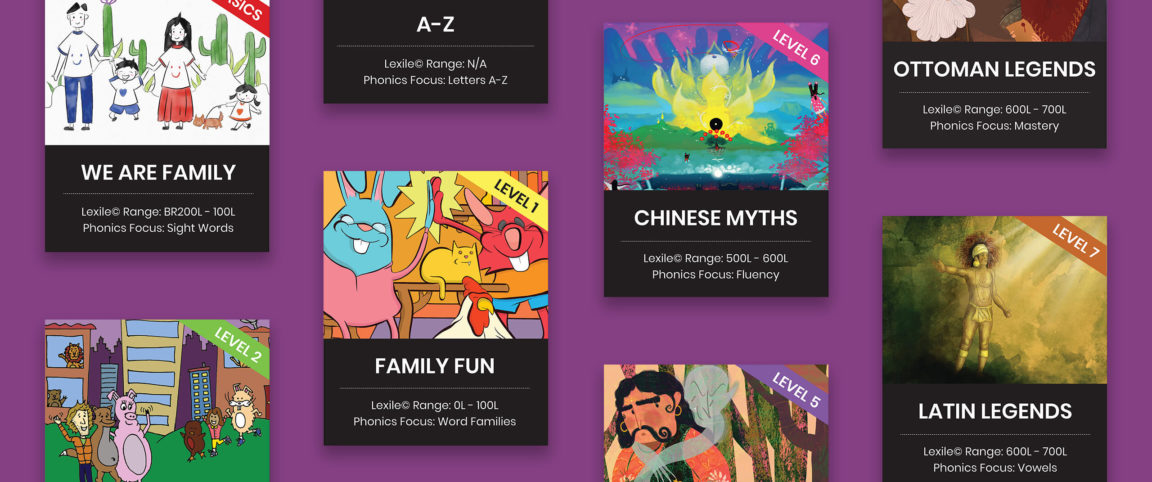
Phunics has a library of flipbooks and other assets, all of which have an existing design pattern. Maples Design took all of these and broke them down to the base elements. Intended for young students, defining a vast color palette and the use cases for each of the colors was essential. The playful yet modern Poppins font was perfect for use throughout the site, and by varying the font size and weight we were able to create a coherent hierarchy. Circles and rectangles were adopted as the base shapes, keeping things simple and fun. By defining these pieces, we were able to build a strong foundation and use a consistent design language to speak to the audience.
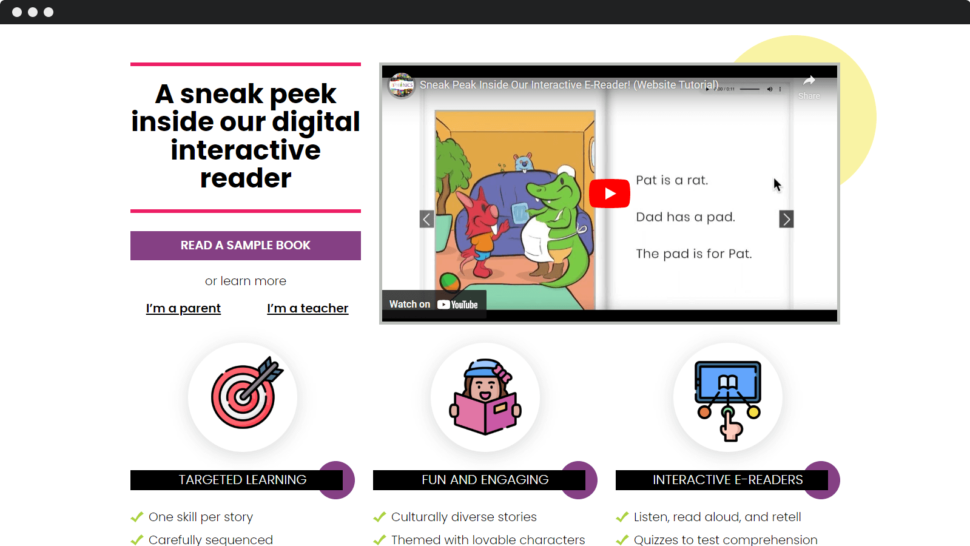
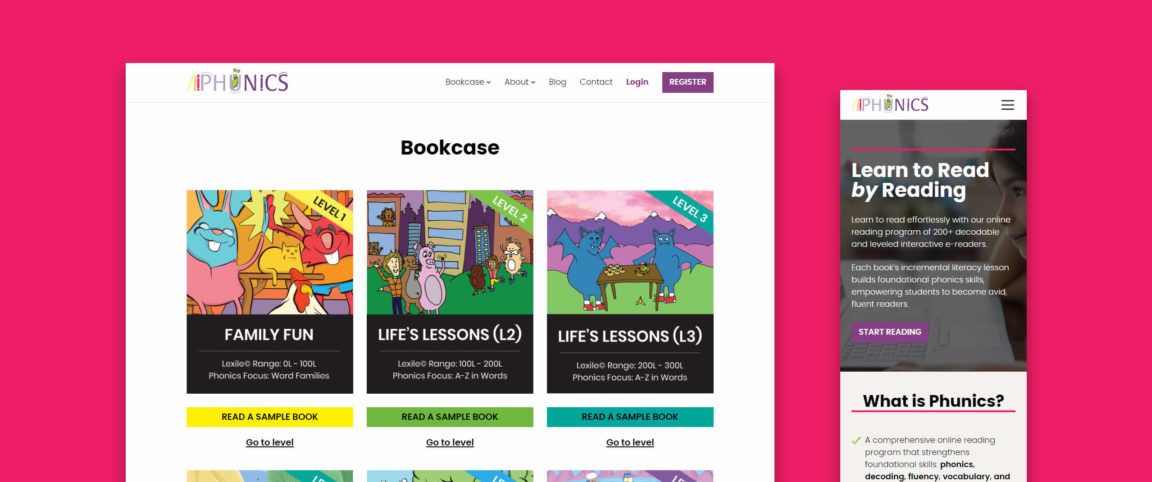
Next, we carefully combined the elements to assemble simple components such as buttons, links, and lists. As Maples Design further studied the marketing objectives and explored methods of implementing them, more complex structures such as cards and various layouts began to take shape. We took all of these building blocks and created entire pages for Phunics, all while sticking to the colorful and fun nature of the brand.

A powerful editing experience
Along with design improvements, we moved the theme and admin experience over from the classic editor to the more recent block editor. Anyone who has been around WordPress for a while is familiar with the classic editor. It is great for text and images, but has never been good for more granular customizations and layouts. With the block editor, we were able to give much more control to the site editor, including color, typography, and even layouts. They are able to create custom pages that meet their marketing goals much more easily while staying consistent with the overall theme.

Putting the building blocks together
After the redesign, Phunics went from a fragmented and outdated look and feel to a much more cohesive design. Their editing experience was also improved, and site editors have significantly more control over their content and capability to create and edit pages. This gave Phunics a future-proof website, something they’ll be able to build upon for many years.
Maples Design has provided us with a technology solution. They have been easy to communicate with, punctual, and very cooperative in terms of seeing each project through to the end.
Toby Johnson, Director